TOOLS - Figma, FigJem
Timeline - 8 weeks (May-June 2023)
Context
I was brought on board as a freelance UX Designer to collaborate with a team of UX Designers and Engineers. Together, we took off on the task of redesigning the Contract Management System (CMS) for Tech Nomands, a company specializing in building CRM systems for contact management.
CMS consists of two distinct user flows: one for document owners and another for approvers. My focus during the project was on redesigning the user flow specifically for the approvers.
Problem
The approvers lacked an efficient user flow that offered various options for the approval and denial process. This inefficiency resulted in a slowdown of the overall document flow within the company, ultimately impacting its performance.
RESEARCH
RESEARCH
Major findings
The “Reject“ option is not presented
In cases where a document was mistakenly uploaded or the project is canceled, the approver lacked the ability to "Reject" a document directly; instead, they could only choose to "decline and restart approval." This issue led to inaccurate figures in the approval report and internal audit report as well.
DESIGN
Identifying pain points through contextual inquiry
My role - UX Designer
We implemented a redesigned user flow for approvers, incorporating previously overlooked features. The outcome is a 40% reduction in user errors and a 25% increase in user satisfaction.
To gain insights into how employees navigate the system based on their experience, we conducted contextual inquiries involving both long-term employees (with 3+ years of tenure) and newcomers.
To carry out this research, I collaborated with another UX Designer and together we conducted a total of 10 interviews.
Some action titles confuse newcomers
Newcomers have pointed out that the titles of the "decline options" were quite similar, despite their significant differences in the resulting actions. This similarity has contributed to increased errors in the approval process and has also slowed it down overall.
Implementing findings into User Flow
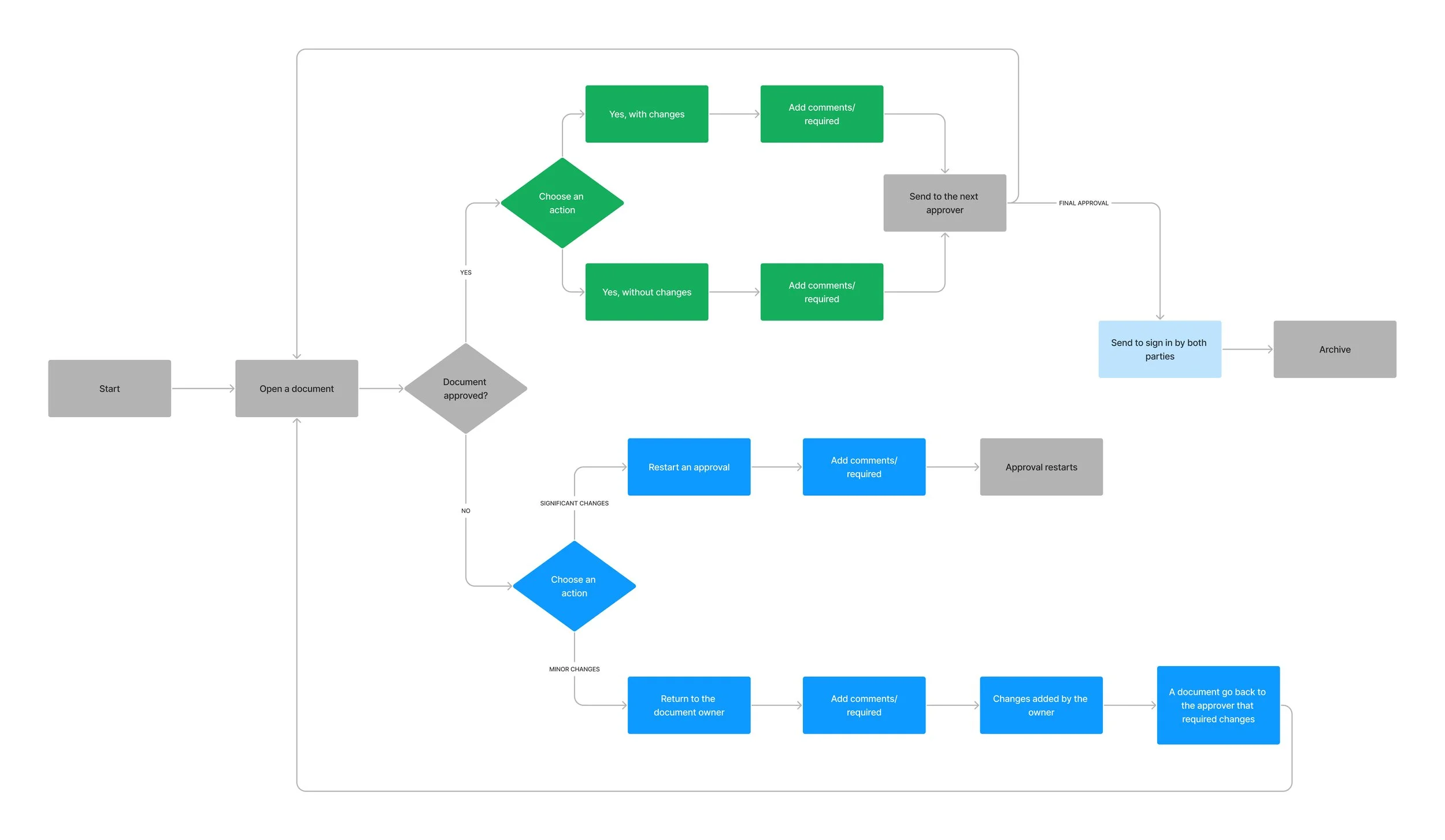
Existing User flow
The team - UX Designers (2), UI Designer, Project manager, Engineers (3)
Solution
No “on hold“ option
Company policies require all approval processes to be conducted within the Contract Management System. However, the absence of an option to hold documents and communicate directly with the document owner results in approvers having to decline documents, leading to a significant slowdown in the approval speed.
To address the findings, we prioritized the implementation of the user flow. Our analysis revealed that the current flow lacks two critical features.
The first feature is the ability to put a document "on hold," enabling approvers to ask questions within the system. This functionality ensures transparency by allowing everyone to go through the approval process and facilitates compliance with the company's policies.
The second feature is the immediate archiving of rejected documents. This functionality ensures that any document rejected during the approval process is promptly moved to the archive for appropriate handling.
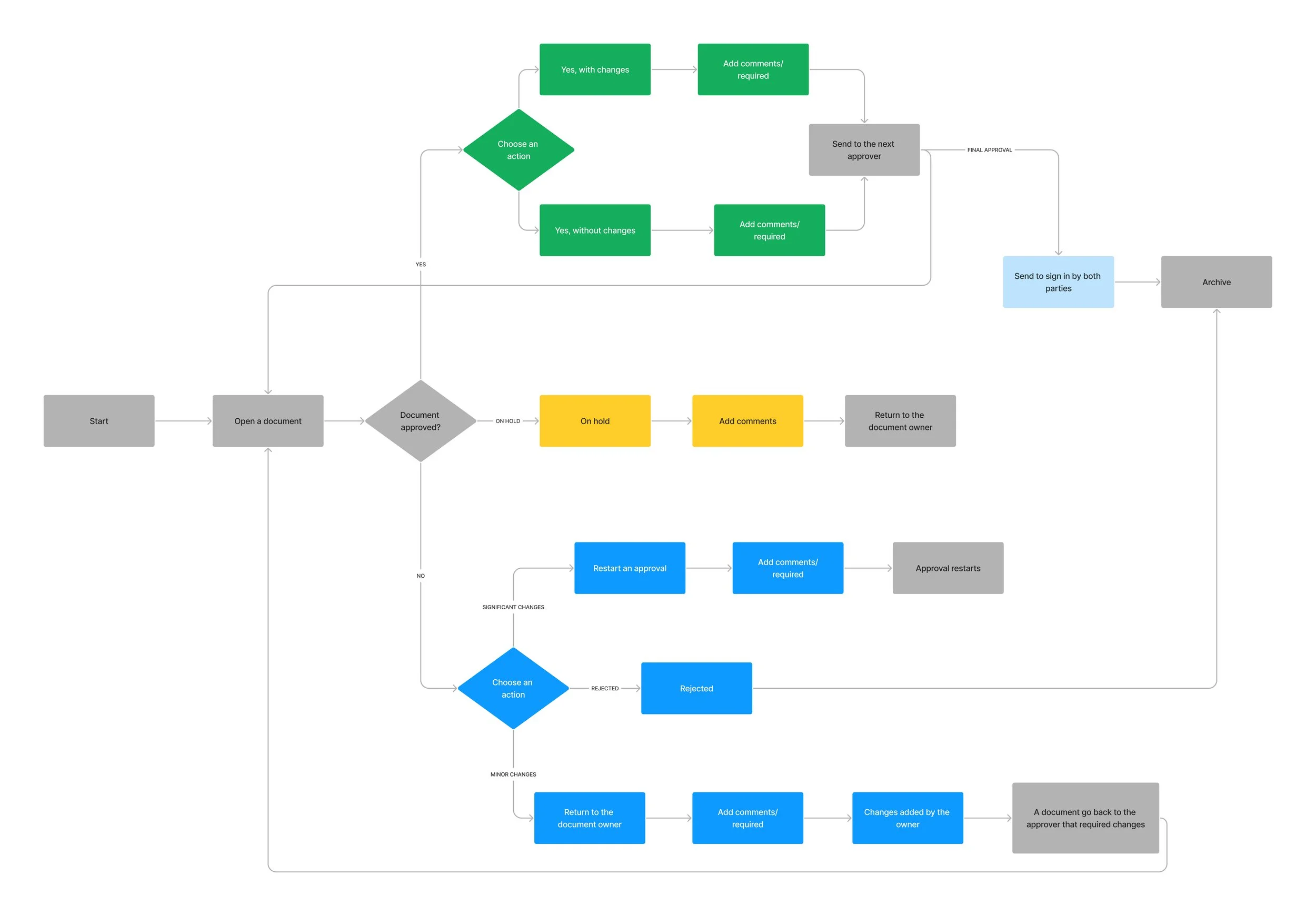
These pictures illustrate high-level user flows.
DESIGN
Redesigned User flow
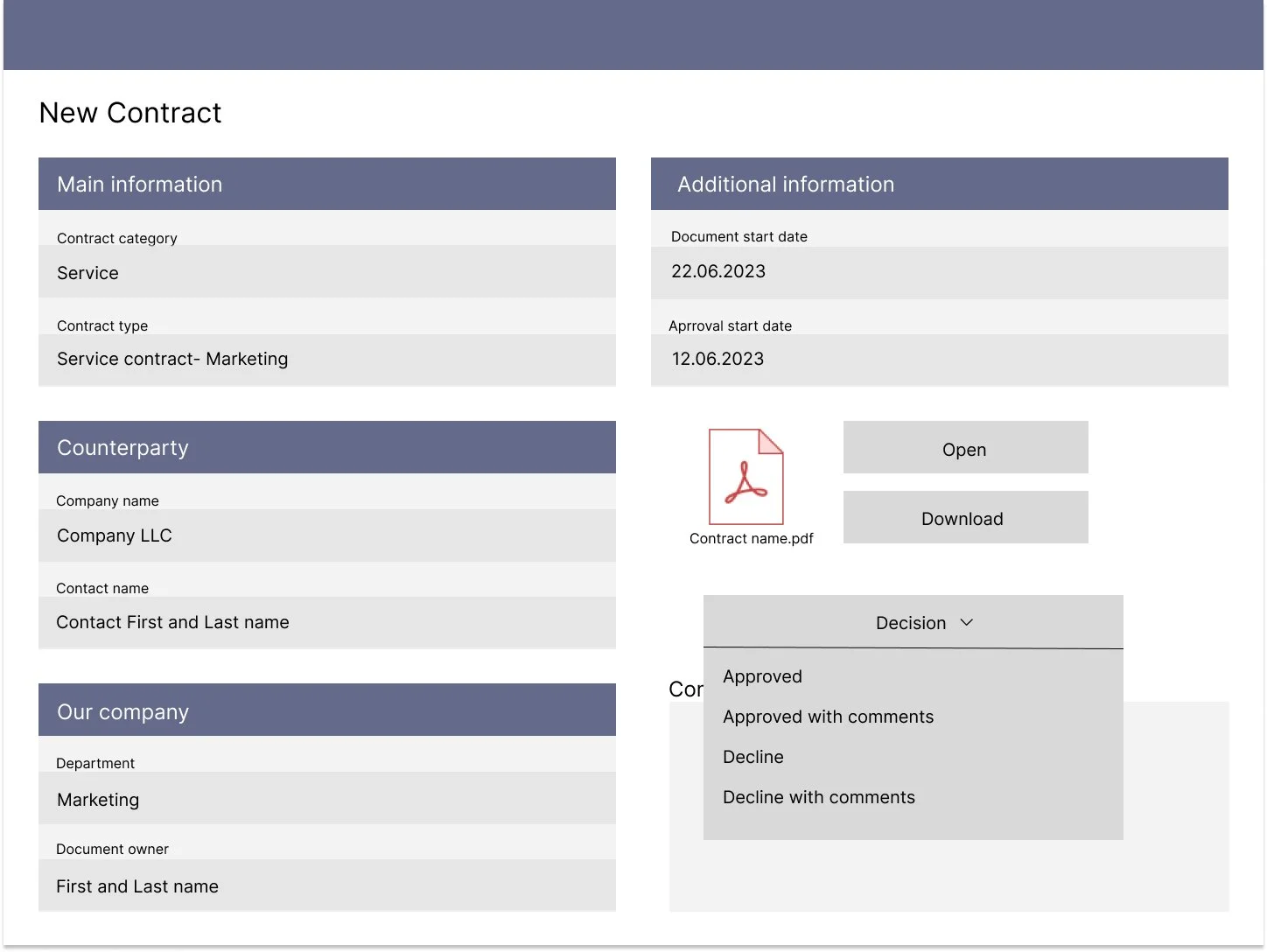
Implementing findings to User Interface
We moved to wireframes to Implement research findings.
This is represenation of user (approver) screen.
The wireframes were shared with the UI Designer to develop a polished visual design aligned with the utilized Design System.
As this project falls under NDA and is intended for internal company contact management purposes, I am unable to showcase the final designs.
Before redesign
Work flow after redesign